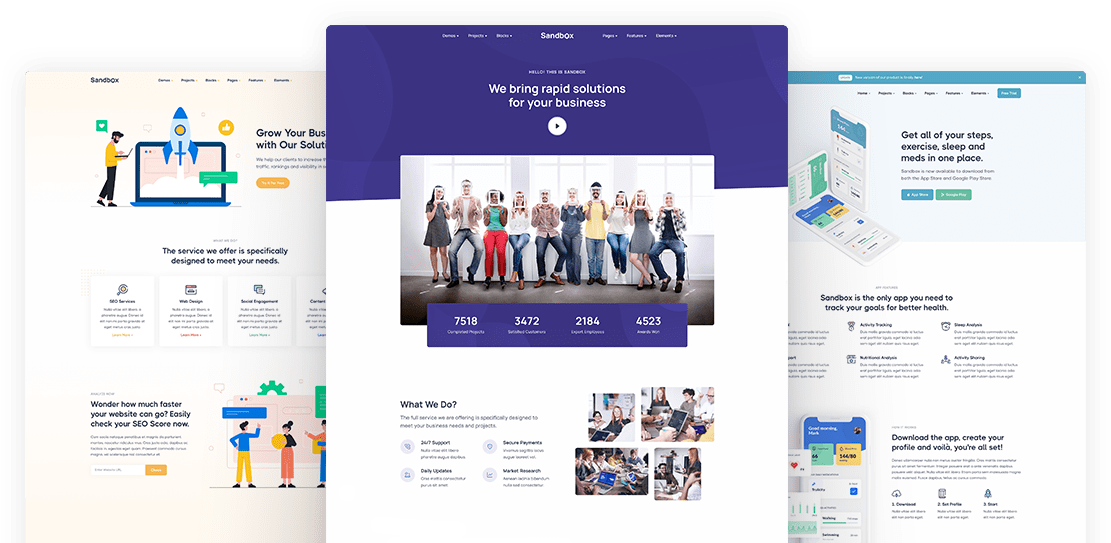
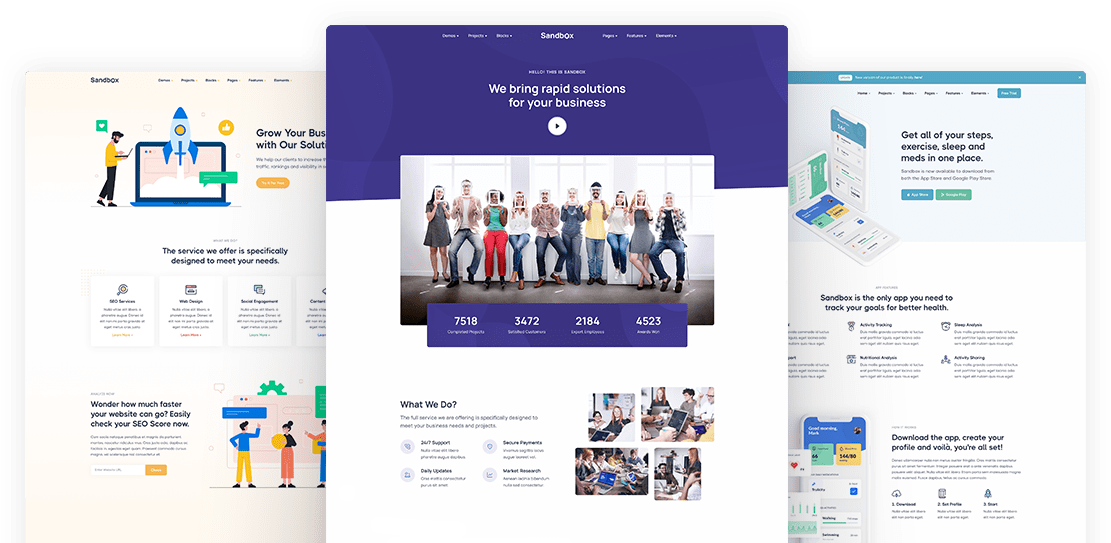
Think unique and be creative. Make a difference with Sandbox.
Everything you need to create your next unique and professional website, including impressive and ready-made blocks and pages.
Buy Sandbox
Use our custom color options to add color to your backgrounds, text or to change the theme color scheme.
To change the theme color, add color CSS file you wish to use inside the <head> tag, right after style.css link, in all your HTML pages. Available color options: aqua.css, green.css, leaf.css, navy.css, orange.css, pink.css, purple.css, red.css, violet.css, yellow.css.
To change the primary color to a custom color, open src/assets/scss/user-colors.scss and assign your custom color value to $primary and recompile.
.text-yellow
.text-orange
.text-red
.text-pink
.text-violet
.text-purple
.text-blue
.text-aqua
.text-green
.text-leaf
.text-ash
.text-navy
.text-primary
.text-muted
.text-white
.gradient-1
.gradient-2
.gradient-3
.gradient-4
.gradient-5
.gradient-6
.gradient-7
Everything you need to create your next unique and professional website, including impressive and ready-made blocks and pages.
Buy Sandbox